
Data entry can be beautiful
Grid forms are dense forms designed for use in applications that require lots of data to be entered regularly. A tiny Javascript/CSS framework that helps you make forms on grids with ease.
Download on Github
Tweet



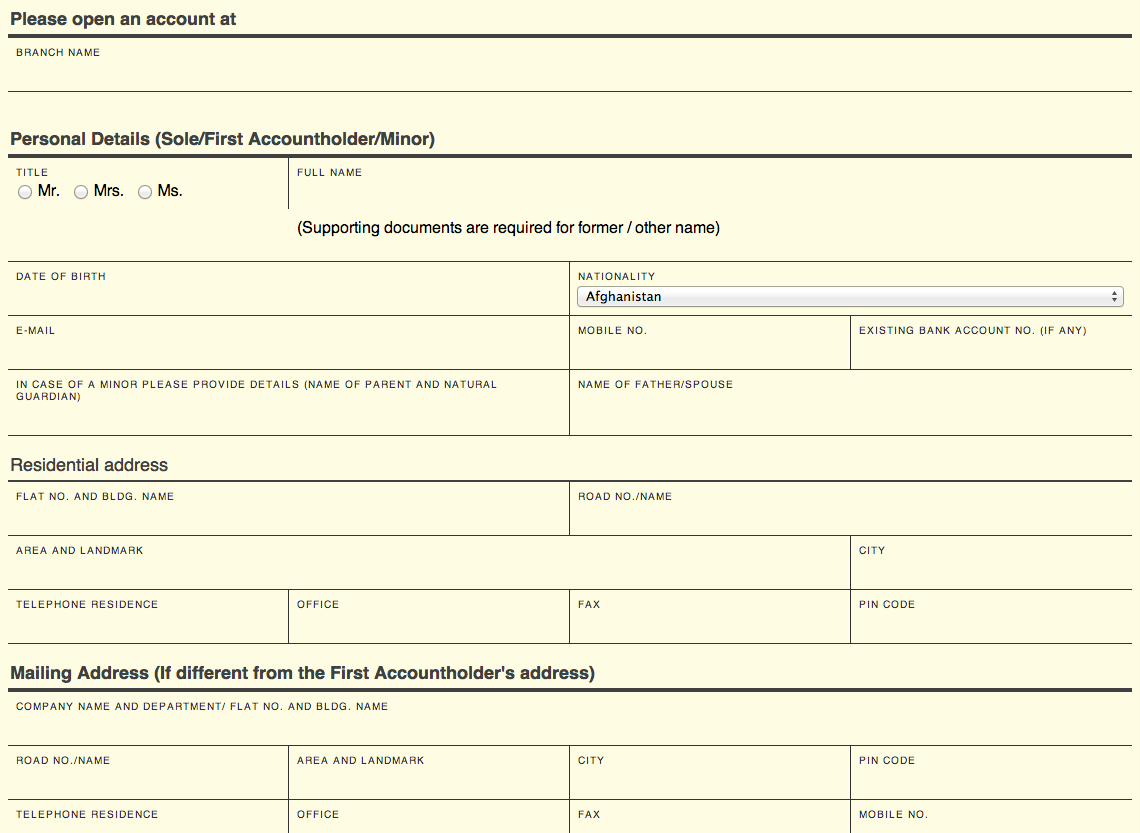
1.Proximity of fields relative to each other on the grid provides useful context. And field sizes serve as hints for what the value might be.

2.With grid forms, lengthy forms can easily fit above the fold. Which means less scrolling. And tabbing through the form comes more naturally. Example Bank Application

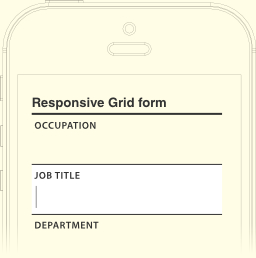
3.Each field wraps to its own line on mobile devices. Even then, the forms are denser than their counterparts.
